Zeplin VS Axure RP Compare Zeplin VS Axure RP and see what are their differences. Awesome Graphics, Awesome Prices, Quick and Easy to Make. Axure features many capable tools, and designers often ask why use Axure. Axure professes that it’s the most powerful UX tool. It has built-in widgets for wireframing, a simple drag-and-drop environment, browser-based prototypes without coding, animated transitions, form fields enabling user input, and much more. Axure vs Mockplus vs Balsamiq vs Invision When it comes to building a prototype for your new App project, there is nothing more frustrating than picking up a proper tool among the overwhelmed. Axure RP Pro is software for prototyping, layout, website, and application specifications. The program allows you to insert widgets by simple drag and drop, as well as change their size and format. Axure RP Pro is a complete UX tool that allows developers to design complex interactive prototypes, but it takes time to master. Zeplin is a tool that is designed to associate designers with engineers. Zeplin is a tool that is mostly used by development teams who cannot work together at the same place. As Zeplin is a tool which works on several platforms including Android, IOS, and Window, it makes developers work on a.
Userbrain works with any prototyping tool, that allows you to share a public link. Simply put, if you can link to it, you can test it.
Here's how to test your Sketch prototypes with Userbrain:
- View your document in Sketch Cloud.
- To open the Document Settings hover over the document you want to share and click on the More options icon (the three dots in the top-right corner)
- At 'Who can view this document?' Select «Anyone with the link and people you've invited»
- Make sure that all the check-boxes below are deselected.
How to disable hotspots
Clicking anywhere on the screen while viewing your prototype will highlight any Hotspots or Links, To share a Prototype preview without hotspots enabled, hover over the Prototype thumbnail in the documents overview, click on the '…' button and choose «Copy link to Prototype with Hotspots disabled»
Screenshot: sketch.com
If for any reason there's a problem while using Sketch cloud, you can test your Sketch prototypes with help from other tools as well.
First, you need access to one of these collaborating/prototyping tools in addition to Sketch:
- InVision
- Framer
- Zeplin
- Flinto Lite
- Axure
- Adobe XD
How to test with access to Sketch and InVision
- Design with Sketch.
- Drag and drop your designs into InVision, or simply sync them from Dropbox, Box, or InVision Sync.
How to test with access to Sketch and Framer
- Select the Sketch layers, groups, or artboards that you’d like to paste into Framer X and hit
CMD + C. - Open a new Framer X document and simply hit
CMD + Vto instantly paste all of your designs. - Upload your design to Framer Cloud by clicking on the cloud icon in the top right corner and then clicking «Upload».
- Export a web preview
Screenshot: framer.com
- Upload the folder to a service that can host static websites. Use a personal or company server.
- You can also upload your folder at Netfiy Drop or ZeitNow, find out more here.
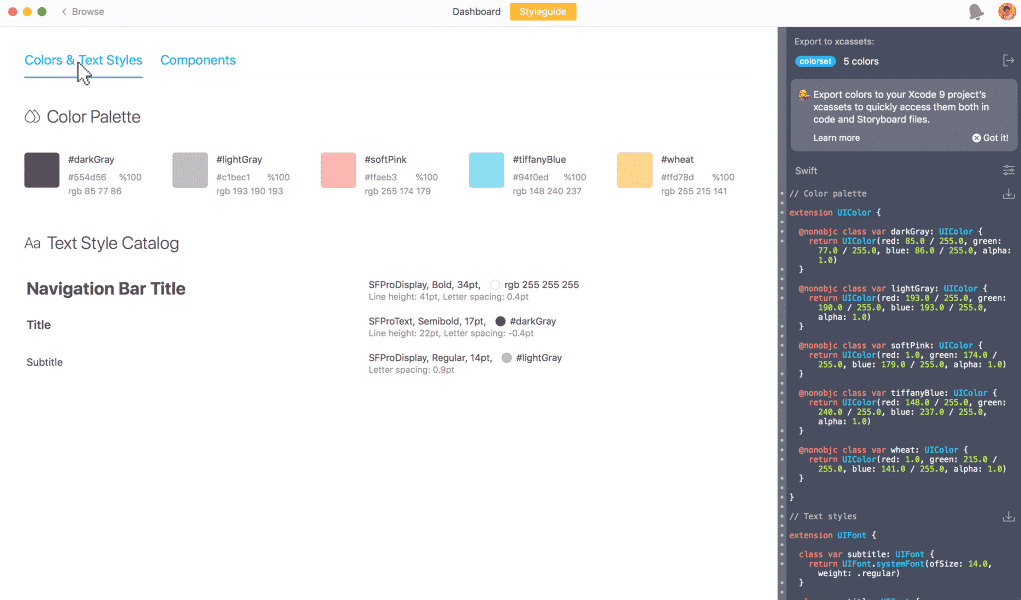
How to test with access to Sketch and Zeplin
You'll have to export your Design made in Sketch to Zeplin to be able to export designs, you need to download the desktop app.
- Download the desktop app.
- Select any layer/artboard in your Sketch file.
- Press ⌃⌘E or use the menu up top “Plugins > Zeplin > Export Selected Artboards…” to start export process.
Screenshot: support.zeplin.io
- Click the «Share» button in your Zeplin project dashboard.
- Click on the “Enable” button under the Scene section.
- Copy the link and paste it into Userbrain.
Disable screen links in Zeplin
From the project Dashboard, click the “Share” button on the right panel. Then click on the «...» button and select «Unshare». More information on how to set up links in Zeplin you can find here.
How to test with access to Sketch and Flinto Lite
This guide applies to Flinto Lite, the Mac App of Flinto.
- Open your document in Sketch.
- Go to Flinto and click on the «Import» toolbar button and choose «Sketch».
- The Sketch document will be imported into your current Flinto document.
- To get a link to share, press the «Share and install» button to send your prototype to your phone, or to someone else.
Set up a quick link.
The downside with a quick link is if you refresh this link, anyone who installed the prototype using that link will need the new one sent to them.
- Paste the link into Userbrain.
How to test with access to Sketch and Axure
- First, you'll have to import your Sketch file into Axure, find out more here.
- Open the file in Axure RP and click the «Share» button at the top-right of the UI.
- Make sure Comments are disabled
- Click the «Publish» button
Screenshot: axure.com
- A window will pop up at the bottom right of the screen.
- Copy the link and paste it into Userbrain.
For detailed information visit the axure blog.
How to test with access to Sketch and Adobe XD
- Open the prototype that you want to test in Adobe XD.
- Specify a title for your prototype.
- Click Share button and at the View Setting select «Custom»
- Set the following options: Disable «Allow comments» and disable «Show hotspot hints»
- Click «Create link» button
- Copy and Paste the generated URL into Userbrain
Find out more about link settings in Adobe XD here.
Zeplin → Competitors
Other pages: Pricing, Reviews & Testimonials | Remote Work Alternatives
A connected space for product teams.
When to use Zeplin
When you need pixel-perfect designs implemented perfectly by the dev team, as Zeplin makes handoff extremely smooth.
When to use UXtweak

Improving the usability of web sites and apps, from prototypes to production
See UXtweak's Competitors
When to use Design Cuts
We offer products for anyone who wishes to dip or plunge themselves into the waters of the design world!
See Design Cuts's Competitors
When to use PixelCraft
See PixelCraft's Competitors
When to use Marvel
When quick prototyping and designing rather than smooth handoff is the need of the hour
See Marvel's Competitors
When to use Figma
See Figma's Competitors
When to use Axure
See Axure's Competitors
When to use Balsamiq
A wireframing tool to showcase something or discuss the initial layout
See Balsamiq's Competitors

When to use Framer
For designers who are looking for a rich prototyping tool
See Framer's Competitors
UXtweak is a UX research platform full of powerful tools for improving usability of web sites and apps. Built for usability testing, information architecture research, and user behavior analytics
When to use UXtweak
Improving the usability of web sites and apps, from prototypes to production
See UXtweak's Competitors
Our Marketplace has a sea of design resources which meet an enormous stretch of customer needs!
When to use Design Cuts
We offer products for anyone who wishes to dip or plunge themselves into the waters of the design world!
See Design Cuts's Competitors
PixelCraft is a pixel art & animation creation tool built using HTML5 canvas
When to use PixelCraft
See PixelCraft's Competitors
All-in-one platform bringing ideas to life by powering creation of digital product designs. Facilitates wireframing, prototyping, handoff and collaboration.
When to use Marvel
Axure To Zeppelin Drive
When quick prototyping and designing rather than smooth handoff is the need of the hour
See Marvel's Competitors
A better way to design. Each contributor owns their part of the creative process and stays in sync along the way—across any platform.
When to use Figma
See Figma's Competitors
This tool can do math. You can have dynamic content and conditional logic. You can move content between pages and can do animations and transitions almost like everybody else.
When to use Axure
See Axure's Competitors
Balsamiq is a rapid wireframing software that enables lean teams to collaborate, make mockups, control versions, and run user tests
When to use Balsamiq
A wireframing tool to showcase something or discuss the initial layout
See Balsamiq's Competitors
Framer is a prototyping tool that helps designers draw, build layouts, incorporate components, and create interactive designs
When to use Framer
Axure Zeplin Plugin
For designers who are looking for a rich prototyping tool
See Framer's Competitors
